In 2009, I had no idea how to make a website. I didn’t care whether it generated an income. All I wanted to do was create something that people would use.
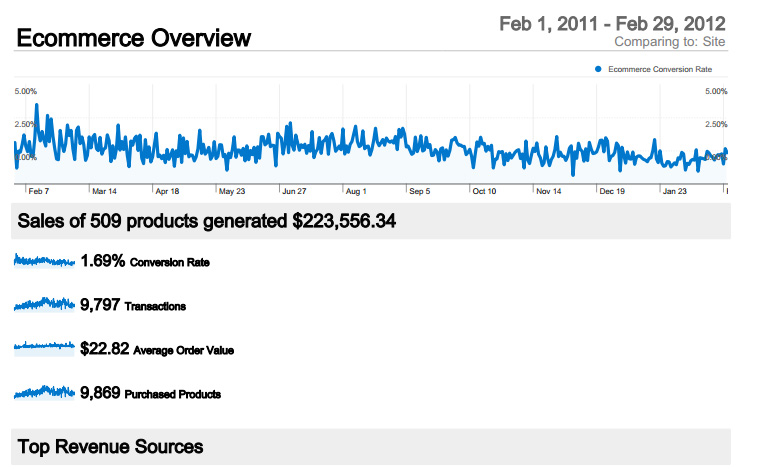
Fast forward two years and that same website went on to make over $200,000.

It wasn’t just a website anymore…it was a business.
And today, I want to pay it forward and show you how to create your own website from scratch, even if you’re an absolute beginner.
I’ve been in the position you’re in today. I’ve asked the same questions you’re asking right now.
Do I have the skills to build a website?
Can I actually make money from it?
Is it even worth starting?
Listen:
If a 23 year old with no networks, experience or money can turn a passion into a lifestyle, then you definitely can too.
Even if you think your idea is lame or you think your market is oversaturated, you’ll never know what could have been if you never start.
I’m determined to set you off on the best journey of your life. But I can’t force you to start your website.
All of the resources are here to create and design your own site professionally. All you need to do is follow each part step-by-step and you’ll be on your way to beginning your own entrepreneurial story.
My only question is…
Are you ready to get started?
Two things you’ll need
When it comes to building a website from scratch, you only need two things.
Thing #1: Domain name
A domain name is the name of your website. Mine is www.moneyjournal.com.
Your domain will cost roughly $10/year or you can get it for free using the method I outline below.
Most single word and even two-word domain names are already taken. So I created a tool for you below so you can quickly find the perfect website name.
Search for your Domain Name
As a Bluehost affiliate, I get paid a commission for purchases made through my link. But that’s not why I promote them. They’re great when you’re just starting out; a solid combination of quality and price.
Thing #2: Web hosting
Web hosting connects your domain name to the internet. Without it, no one can visit the beautiful website you’re about to create.

Think about it like a car. You might have a Ford, Toyota, Honda, or Nissan. But regardless of the brand, you can’t drive a car without an engine.
Hosting is the engine of your website.
Having a reliable web hosting service is something you want to invest in.
Prices range from $2 all the way up to several thousands of dollars (I pay $300/month).
If you’re just starting out, I highly recommend using www.bluehost.com. I use them for all of my smaller niche sites and recommend them to local clients.
They normally charge $3.95 – $6.99/month, but through my partner link, you’ll be guaranteed an unadvertised price of $2.95/month and these added benefits:
- Free domain name
- Over $150 in free advertising credits with Google and Bing.
- 30-day hosting money back guarantee
Before we continue, let me ask you a question.
You’ve probably read tutorials like this before and what happened the next day?
Probably nothing.
The sad thing is that the exact same cycle can happen to you today. And the only way to be successful is if you and I figure out a way to break that habit right now.
The way you’re going to do that is by investing a coffee per month ($2.95) into your idea that can become a source of income from something you’re actually passionate about.
The resources in this guide will help you take the massive shortcut I didn’t have when I first started. Or you can leave right now because the rest of the guide will be useless to you if you don’t take action right now.
So invest in yourself and we’ll get your website created in the next 3 steps.
Create your Website with WordPress
All good websites have a content management system (CMS). A CMS allows you to easily control your content without complicated coding languages.
WordPress is the most popular CMS and powers 27.8% of all websites!
It’s completely free to download and will only take you 5 minutes to install from start to finish.
In this tutorial, I’ll show you how to install WordPress using Bluehost’s WordPress installation app.
How to Install WordPress in 5 Minutes
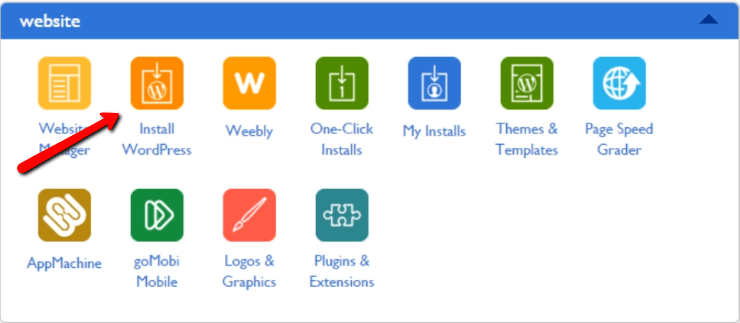
Once you’ve gotten your free domain and web hosting account, click on “Install WordPress.”

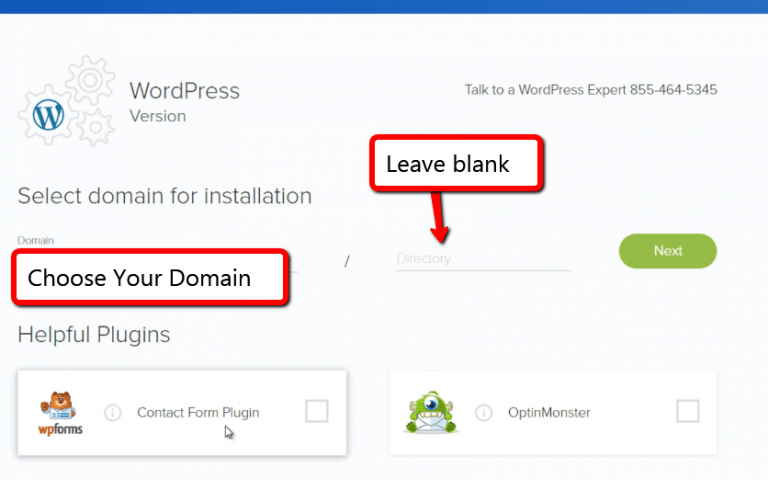
Next, click on “Continue Installation” and you’ll need to choose your domain and directory. Select the domain that you registered and leave the directory field blank.
This way, you’ll install WordPress on your root domain where your visitors will access your site.

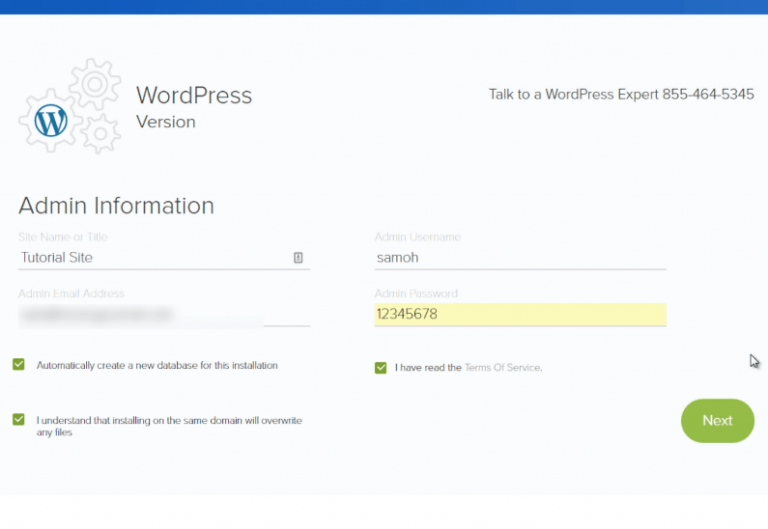
The last step is to set up your admin information. Here are the four fields you’ll have to fill in.
- Website name (ie. Money Journal)
- Admin username
- Admin password
- Admin email address

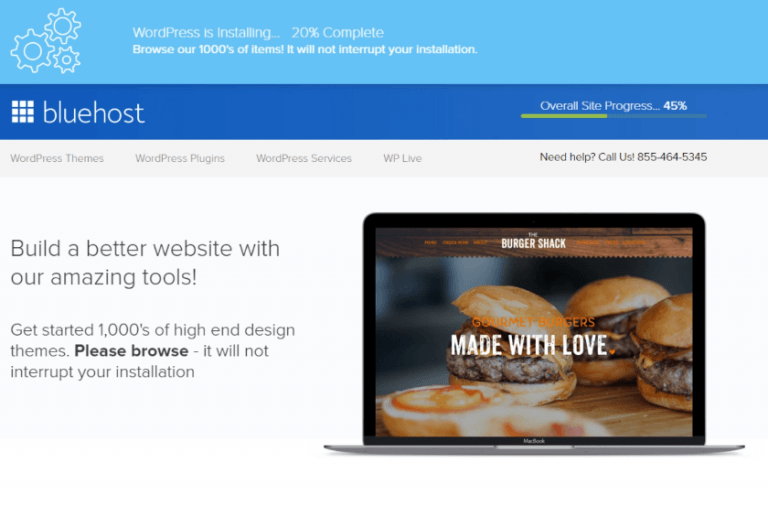
Click the “Next” button and your WordPress installation should complete within a couple minutes.
You can follow the progress bar at the top that will look like this.

Login to your WordPress Admin Dashboard
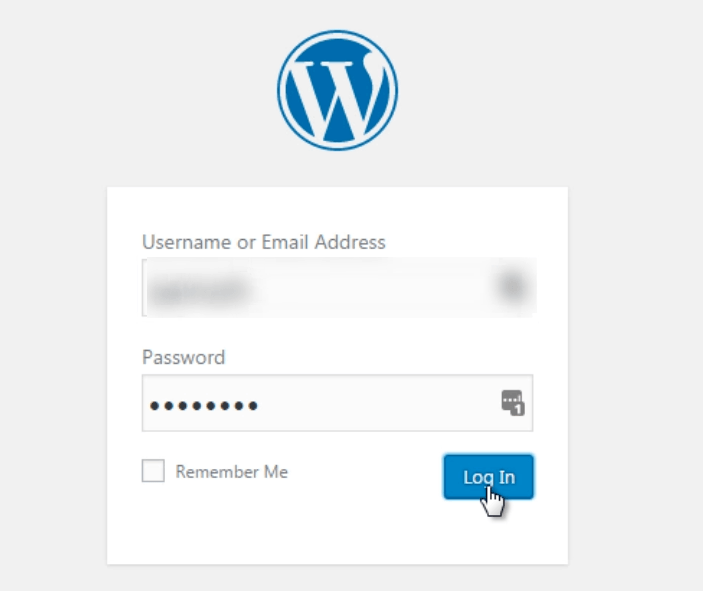
Once your installation is complete, you can visit yourdomain.com/wp-admin to login to your WordPress dashboard. If you forgot your password, then no worries.
When you used the WordPress installation app, you signed up to have your login credentials emailed to you.
From the dashboard, enter your username and password and click the “Log In” button.

This will be your central control panel for all things WordPress.
Here, you can install new widgets, add blog posts, create your about page or a simple contact page.
I’ll go into more detail in the second part of this tutorial (designing your WordPress website).
For now, I just want you to get comfortable with the way the WordPress editor works.
And what better way is there than for you to create your first test post?
Creating a post in WordPress
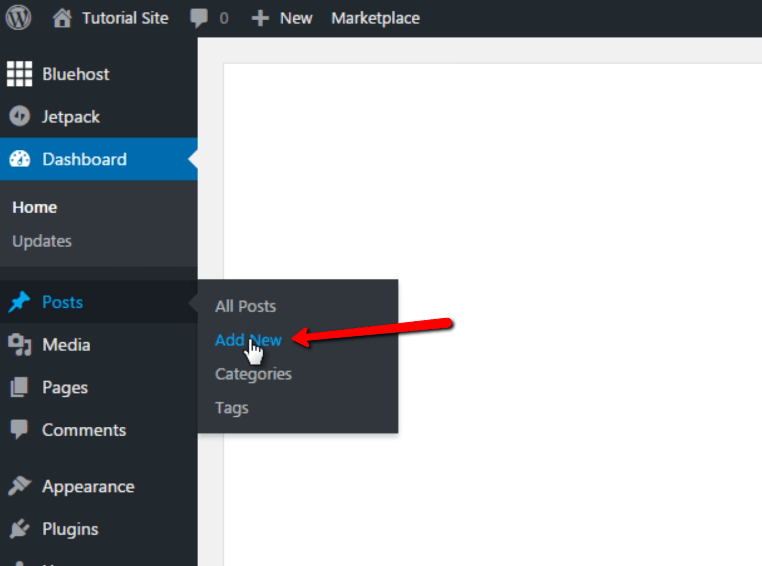
When you login to your WordPress admin area, the menus will all be in the left sidebar.
To create your first post, hover over posts, and then click “Add New.”

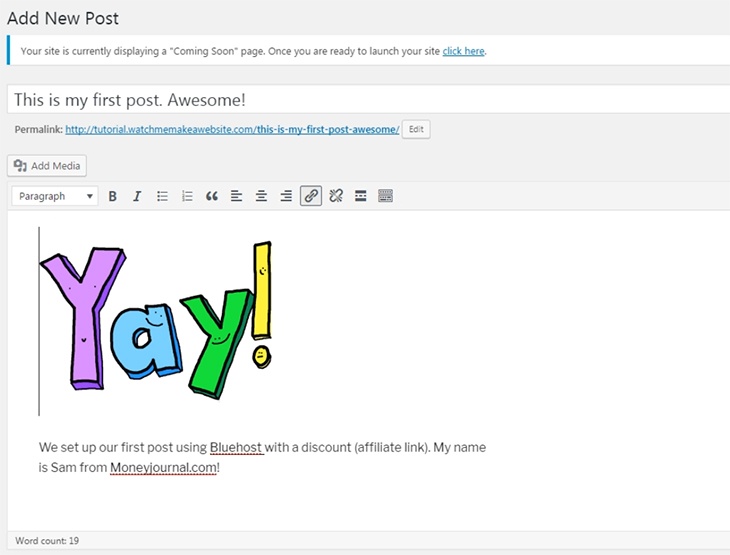
The WordPress editor resembles most word processing tools like Microsoft Word. Here’s what it looks like when you add content.

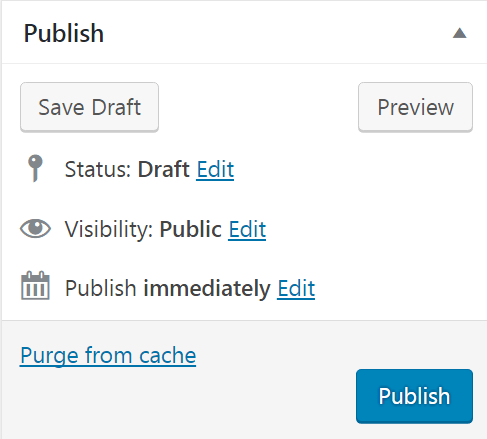
The last step is to make your content go live. Hit the publish button in the right sidebar and your post will be visible to anyone with an internet connection.

Take some time to play around with the editor. Here are a few parts that you’ll use daily.
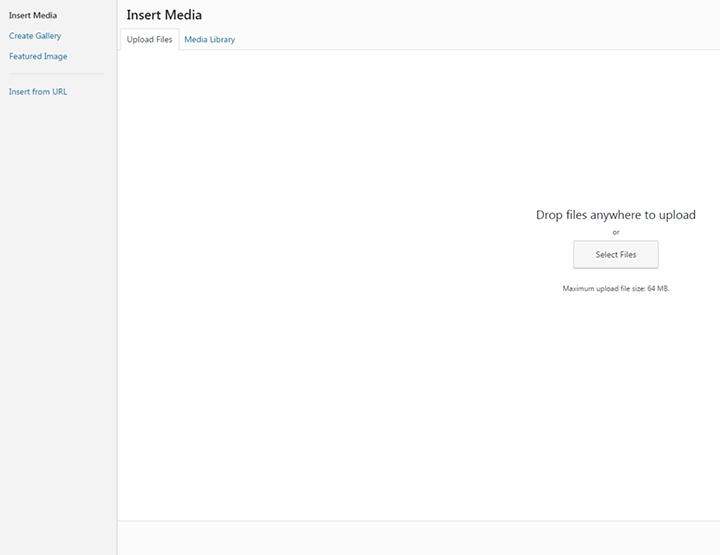
Add Images
Click on the “Add Media” button. A new window will appear where you can drag and drop images and other media files.
Also, you can create photo galleries or set featured images for your blog posts here.

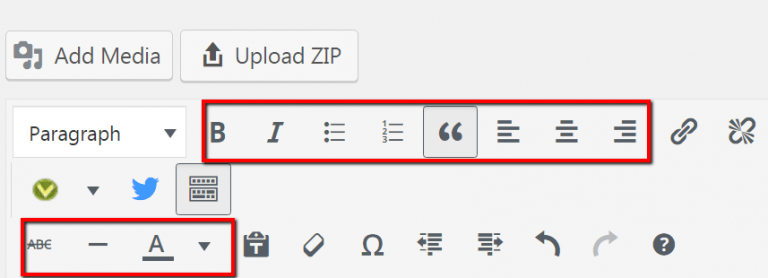
Text formatting
Just as you would in MS Word, you can highlight text and use any of the text formatting options in the toolbar to style your text to your heart’s desire.
The image below shows:
- Bold
- Italics
- Bullet points
- List
- Quotes
- Left, center, and right alignment
- Strikethrough
- Horizontal line
- Text color

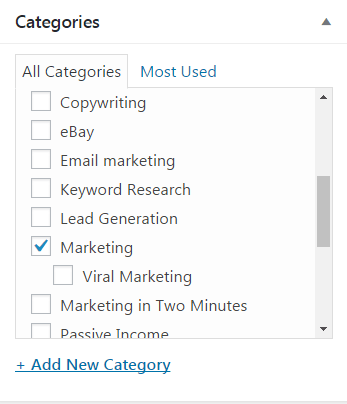
Category selection
WordPress allows you to assign categories for each post you create. This way, your readers can quickly find topics that interest them and binge read your content.
You can set your category in the right sidebar.

All of these features are available to you the second you create your website with WordPress.
Frequently Asked Questions (FAQ)
What’s the difference between WordPress.com and WordPress.org?

The major difference between WordPress.com vs WordPress.org is who hosts your website.
With WordPress.com, your website will be hosted on a subdomain such as moneyjournal.wordpress.com.
WordPress.org is a much better option because you host your own website. In this case, you would use a third party service like Bluehost.com and have people visit your site at yourdomain.com.
Dangers of NOT using self-hosted WordPress
There are dangers that come with hosting your website on WordPress.com. For example, if a complaint is filed against your website, it can be removed forever with the click of a button.
While you put in the work to create the website, the content is owned by WordPress and they reserve the right to remove it without prior notice or consent.
Feature and design limitations
When hosting on a site like WordPress.com, you will be limited to the features you can add to your website.
Having your own self-hosted website using WordPress.org allows you to customize your site to look and feel however you want. It allows you to scale your website as your business grows.
Also, the developer community for WordPress.org is huge, which makes it easy to find help.
How much does it cost to make a website?
The costs that I recommend in this guide will rack up a whopping 9 cents per day.
Let me break it down for you.
The two things you need to create a website are a domain and web hosting.
Domain names normally cost $10/year, but you can get your domain name for free when you sign up for a new hosting account through my partner link.
So the only necessary cost for your website is web hosting ($2.95/month on a 3-year term).
This means that it will only cost you $106.20 to have a fully functioning website for THREE years.
That’s just $0.09 per day.
So you have two choices:
Choice #1: Start your website for just $0.09/day and transform it into a money-making business.
Choice #2: Wake up tomorrow morning and do the exact same thing you’re doing right now. Reading, wondering, and doing nothing about the thought that keeps trickling back into your head.
So you really need to decide what makes the most sense to you.
How can I create a website for free?
It’s possible to create a website for free, but I wouldn’t recommend it. Here’s why:
Free website builders and blogs like Blogger, Wix, and Weebly will be hosted on their domain.
Instead of having your own dot com address, you will be forced to use a subdomain like yourwebsite.serviceprovider.com.
Also, if you read through their terms of service, you’ll discover that any content published on their website is owned by the company. Not you.
Even if you have a slight feeling that your website can turn into a business, you don’t want to risk losing customers because your business seems illegitimate.
Would you purchase something or hire someone who wasn’t willing to dish out $3/month to build a business?
I didn’t think so.
Social media isn’t your website. It’s a platform that you use to drive people to your website to take action.
If you’re worried about paying for a website, then ask yourself this question.
Every two weeks you get a paycheck. What happens two weeks later?
The money replenishes.
Now ask yourself this question:
Does your time replenish?
My personal biggest regret with starting a website is that I didn’t start one five years earlier.
It takes time to make money from your website. Don’t let a coffee per month be the limiting factor in pursuing your passion towards success.
How to make money from your website
There are 4 ways to generate revenue through your website.
- Sell a product.
- Sell a service.
- Place advertisements on your website.
- Recommend other people’s products.
Sell a product
If you’re selling products, you can use a WordPress plugin called Woocommerce to set up an online store.
Whether you’re selling physical products or digital products (ebooks, online courses) then this can all be accomplished through WordPress.
I’ll teach you more about this in the next section when it comes to designing your website.
Sell a service
Selling a service has never been easier. It’s simple:
Find something you’re good at that people would pay for.
If you’re not sure what to offer as a service, think about the things that your friends come to you for. Maybe you’re awesome at organizing events.
This might be your calling to offer event planning services.
Or maybe you’re already in a commission based job like a real estate agent who wants to create their own website and brand.
When you have your own website, you can create simple contact forms, quote forms, and even call buttons for people to easily contact you.
Even if you’re only using word of mouth marketing, you can use your website as a hub for information that your clients ask.
Starting your own website is often the best way to communicate information to your future customers.
Make money with advertising
Large publications like the Huffington Post and Forbes make the bulk of their money through advertisements.
Adding advertisements to your website is as easy as copying and pasting.
Popular advertisement networks like Google Adsense will provide a couple lines of code that you can copy and paste into your WordPress website.
Your job is to drive traffic to your website where you can reap the benefits of passive income.
Recommend other people’s products
This is often referred to as affiliate marketing.
You recommend a product or service from a company that you use and trust, and you get paid when someone buys a product through your unique affiliate link.
For example, powertuls.com reviews various saws and drills. In their reviews, they link to products on Amazon. When someone clicks on those links and purchases a product, PowerTuls will be compensated with a commission.
There are plenty of ways to make money from your website and I wouldn’t recommend that it’s your primary focus when you’re just starting out.
Focus on creating something for an audience of people that will help solve their problems.
The more problems you can solve, the more money you will make.
How to choose a domain name
Having a good domain name is important. It’s something that people need to remember to revisit your website.
Why?
Because it’s your brand name.
I’ve got 5 tips for you that will help you choose a rock solid domain name.
Tip #1: Choose a name that’s easy to remember.
Even if your visitors won’t remember your domain name, you want them to at least recognize it the next time they see it.
Tip #2: Choose a name that is spelled the way it sounds.
Fun fact: did you know that Google is actually spelled Googol?
Well the person who registered the domain name, spelled it the way it sounds. And that’s what you and I use every day.
Tip #3: Choose a name that makes sense in your niche.
If you’re starting a blog about food, then it doesn’t hurt to have the word food in there.
Alternatively, you can go even more niche and use a word like BBQ or paleo.
When your domain name is relevant to your niche, your visitors can quickly identify what your website is about without even visiting.
Tip #4: Avoid using trademarks and copyrights.
If you’re starting a site that sells used iPhones, then don’t use the word iPhone in your domain name. It’s Apple’s trademark, and if they wanted to, they can quickly shut you down.
Don’t risk using other company trademarks and copyrights to keep yourself out of trouble.
Tip #5: Try to avoid using numbers and hyphens.
In most cases, it’s hard to remember the positioning of numbers and hyphens. Just take a look at these two domains and it should be crystal clear.
ecommerceconsulting.com vs e-commerce-consulting.com.
If you want to search for domain names, you can use the domain name generator tool in this guide.
Conclusion
As you can see, creating a website isn’t hard. At this point, you won’t have anything impressive to show.
But that’s what part two is for.
How to Design a Website or Blog with WordPress
After you’ve completed these steps, we’ll get your website to look and function exactly the way you want.